MOTI
YEAR
2023
CLIENT
MOTI
ROLE
Product Designer
IMPACT
Led the successful completion and launch of the MOTI mobile app and spearheaded the design and development of their new desktop app. Established and implemented a cohesive design system, ensuring consistency across products. Post-launch, both products achieved a successful rollout, resulting in a 23% increase in user engagement within the first three months.
PROJECT DESCRIPTON
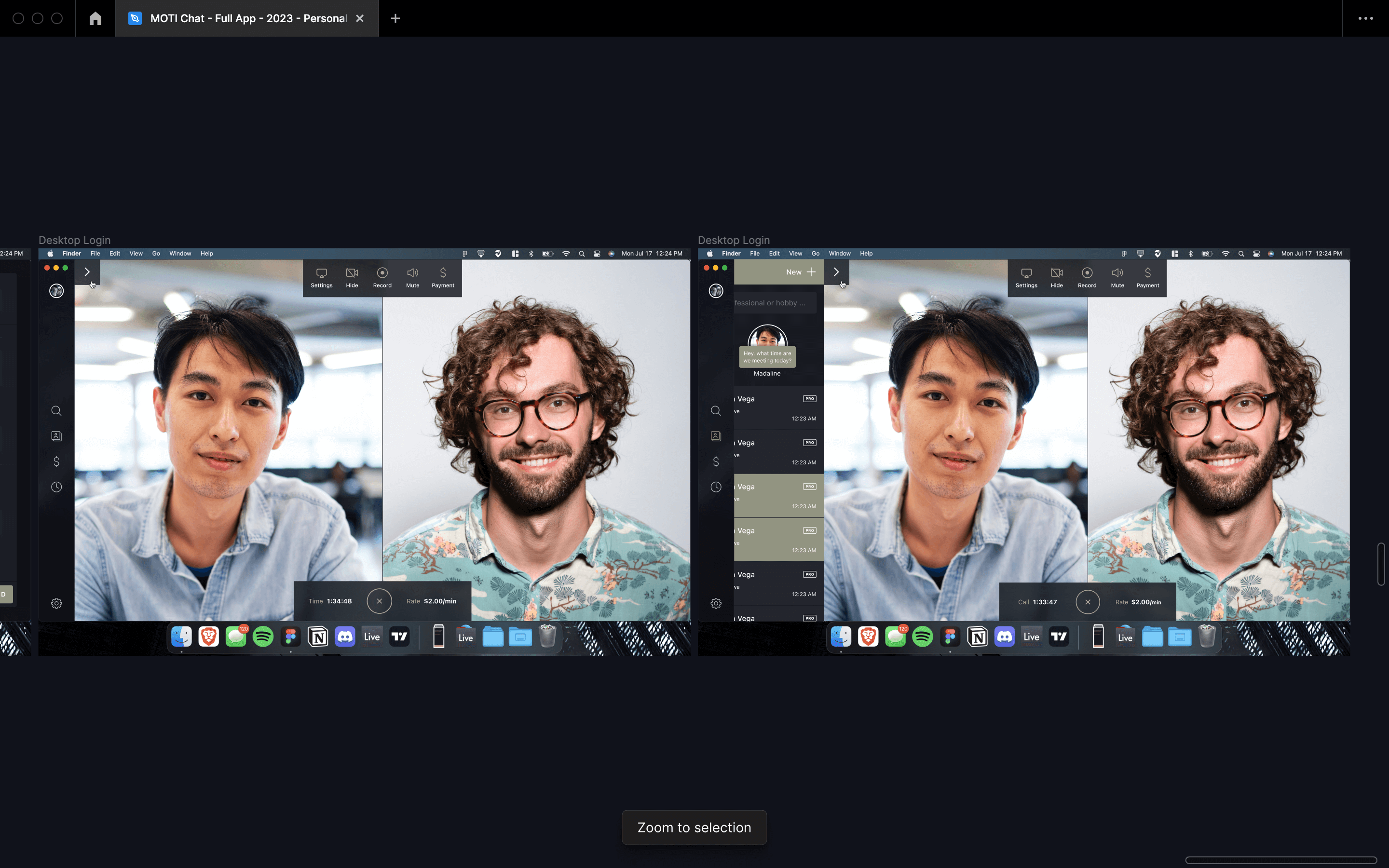
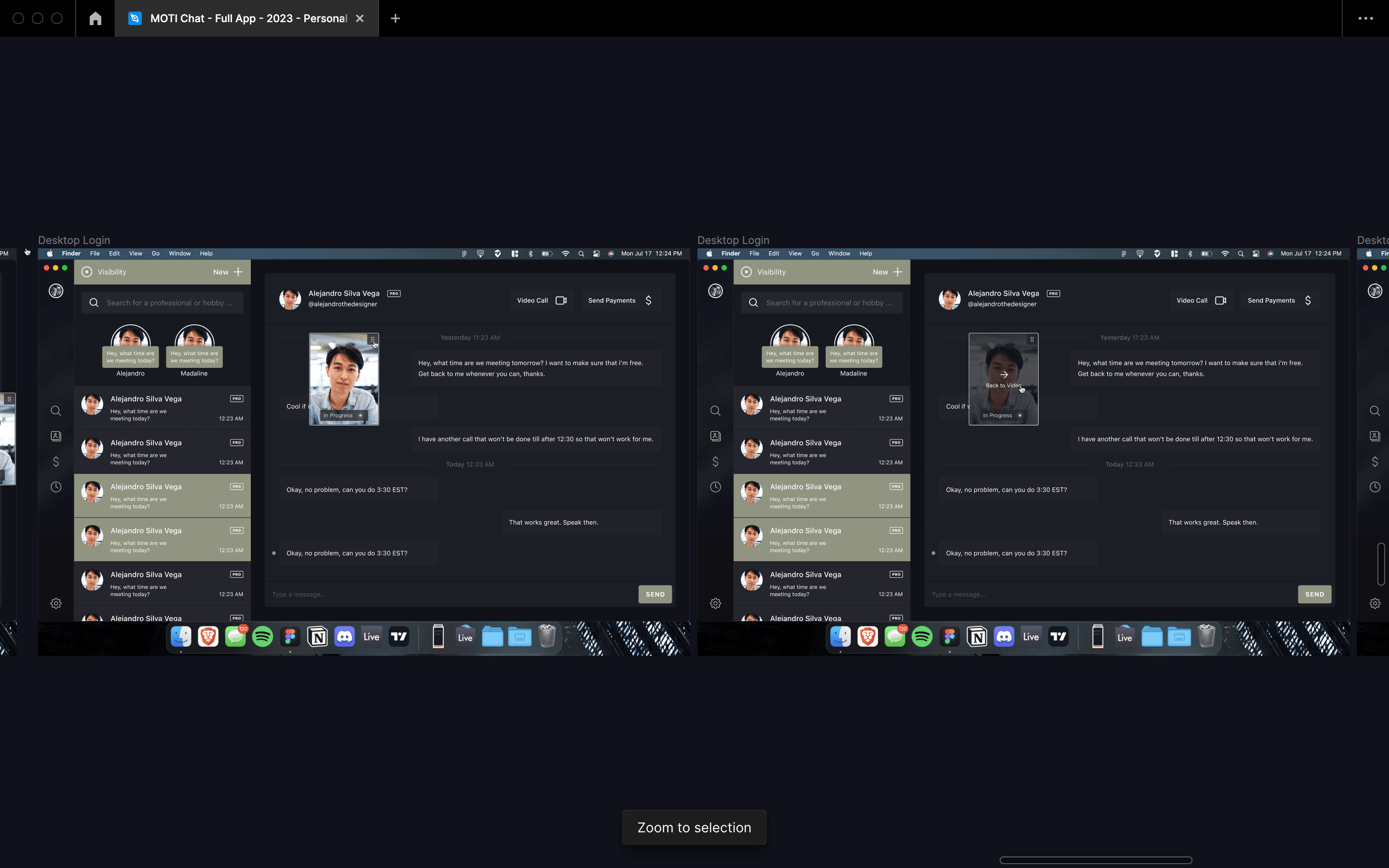
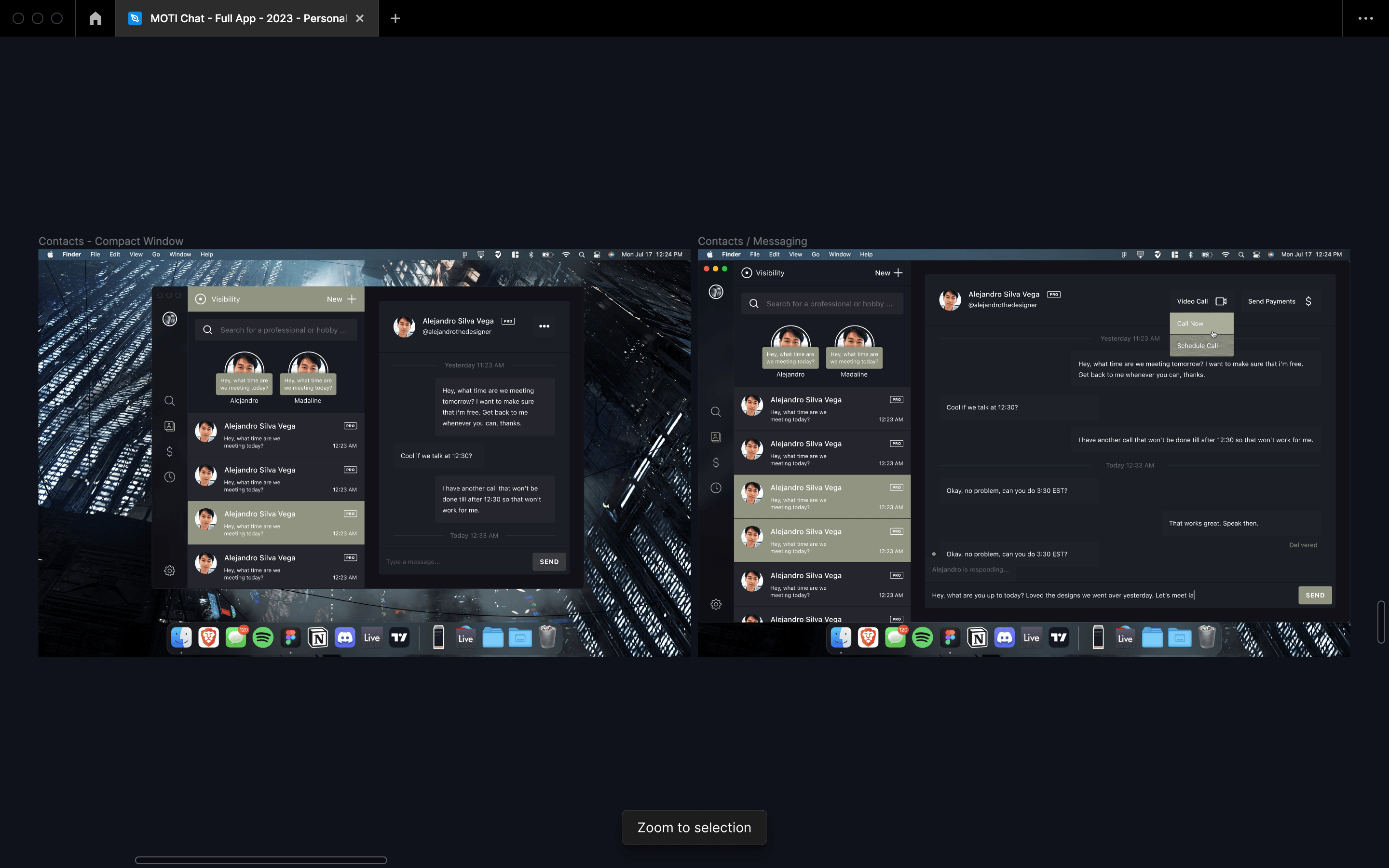
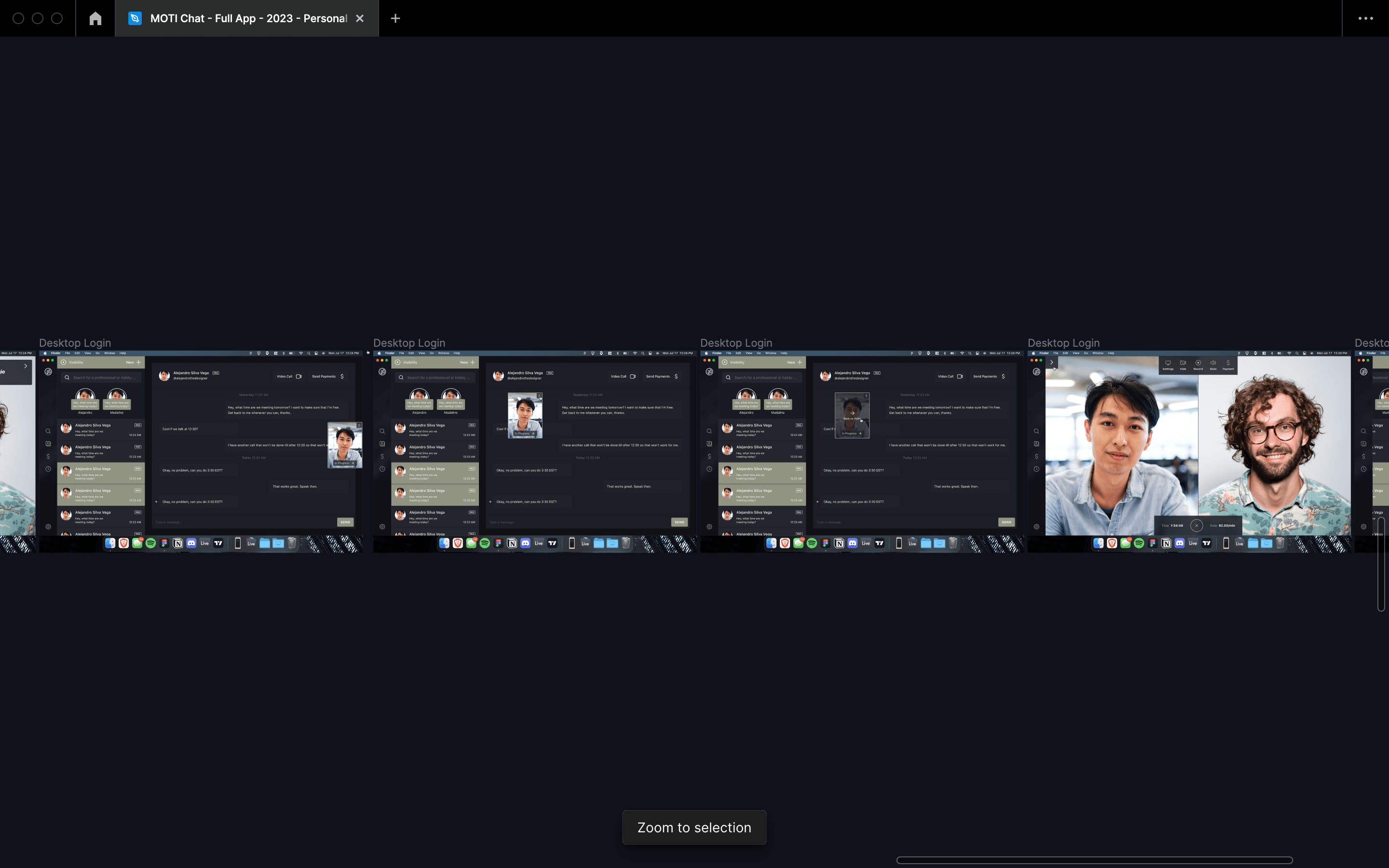
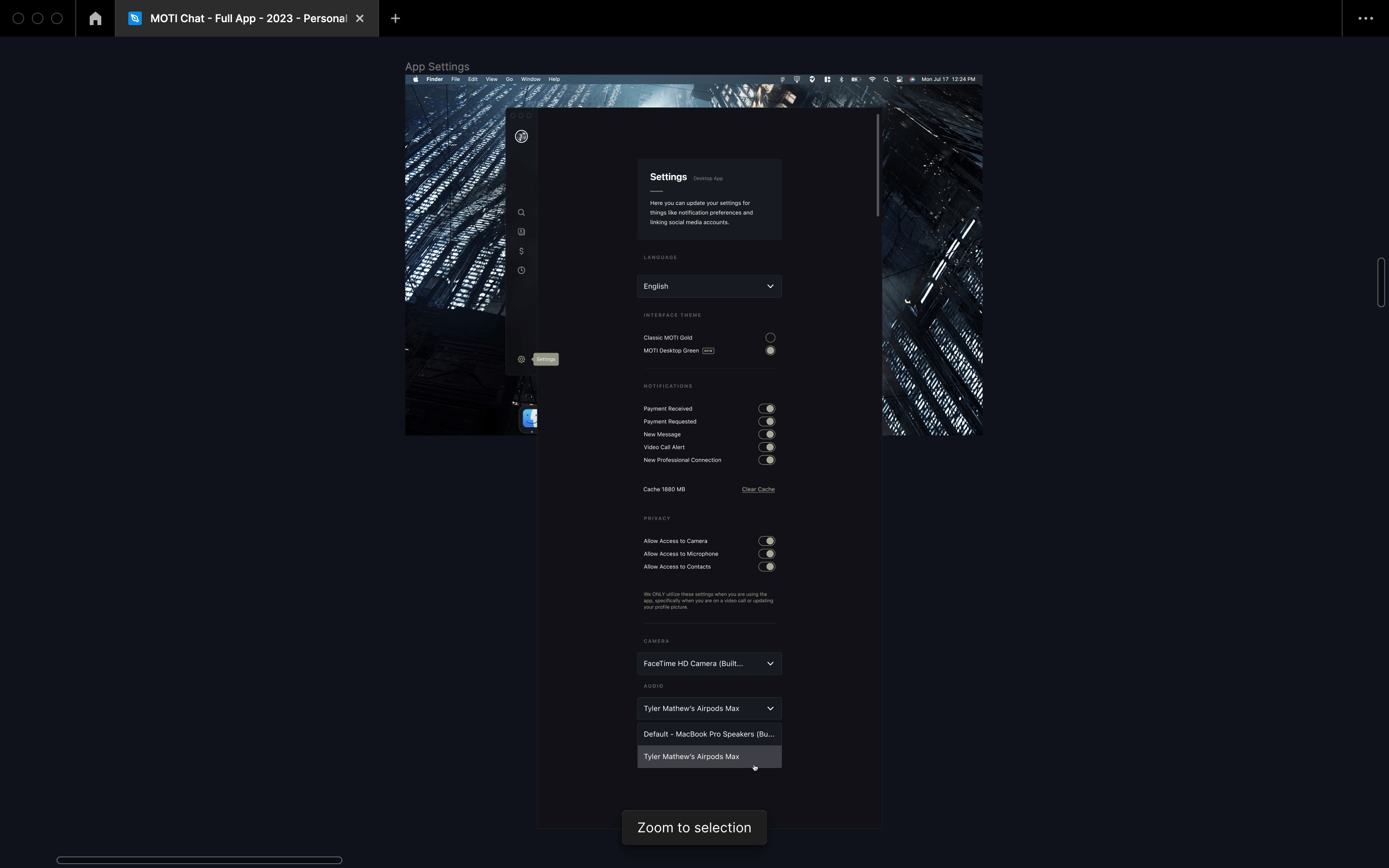
MOTI uses video chat as a medium for conducting multiple types of services and transactions. MOTI needed a product designer to assist them in finishing build out their updated "re-launch" of their mobile app, as well as help them in taking their existing product / branding and create a desktop app, which was requested heavily by their users. We knew this because MOTI has a "Send Feedback" option within their app. This allowed us to be able to see the feedback they had been receiving from users over the past few years.
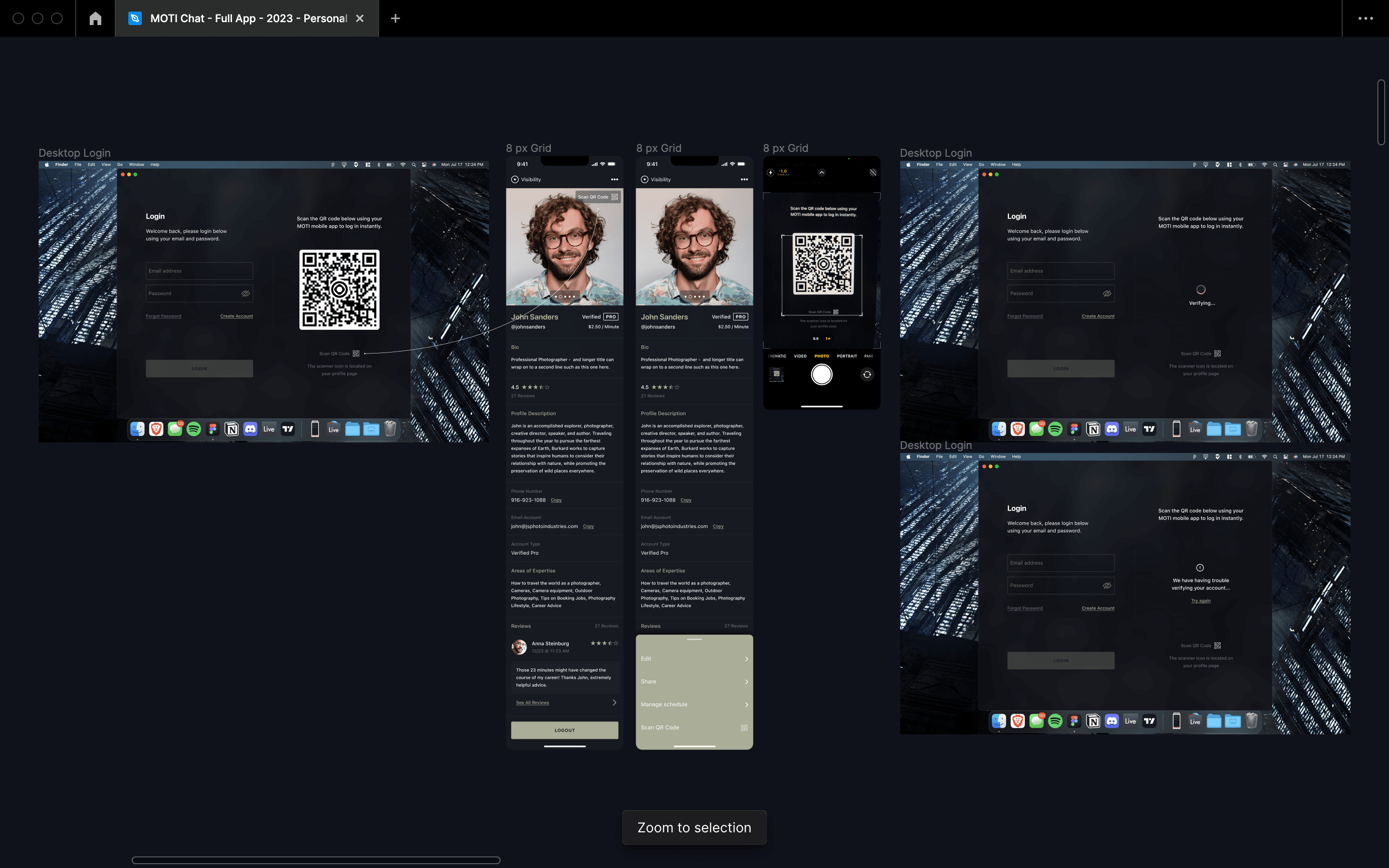
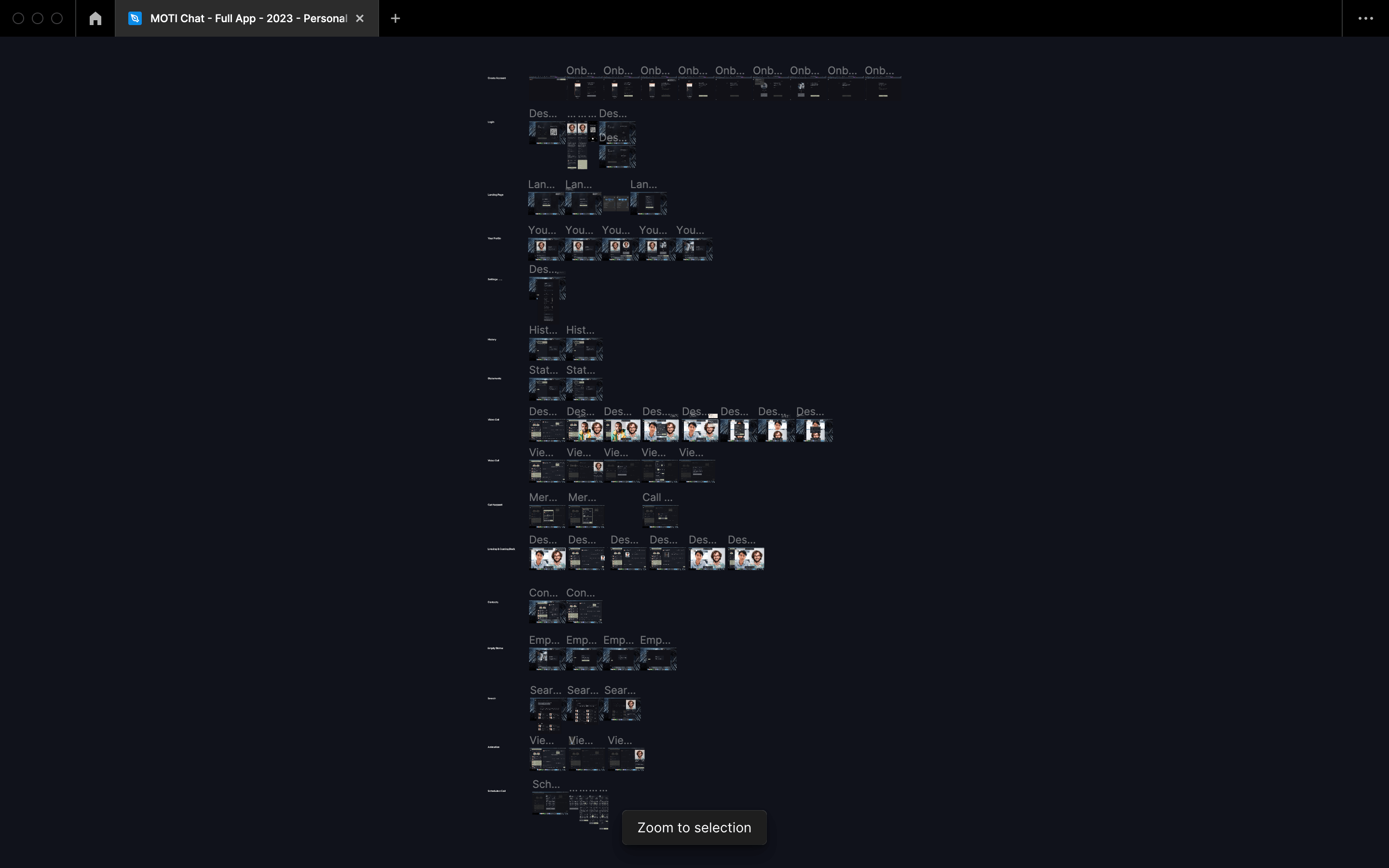
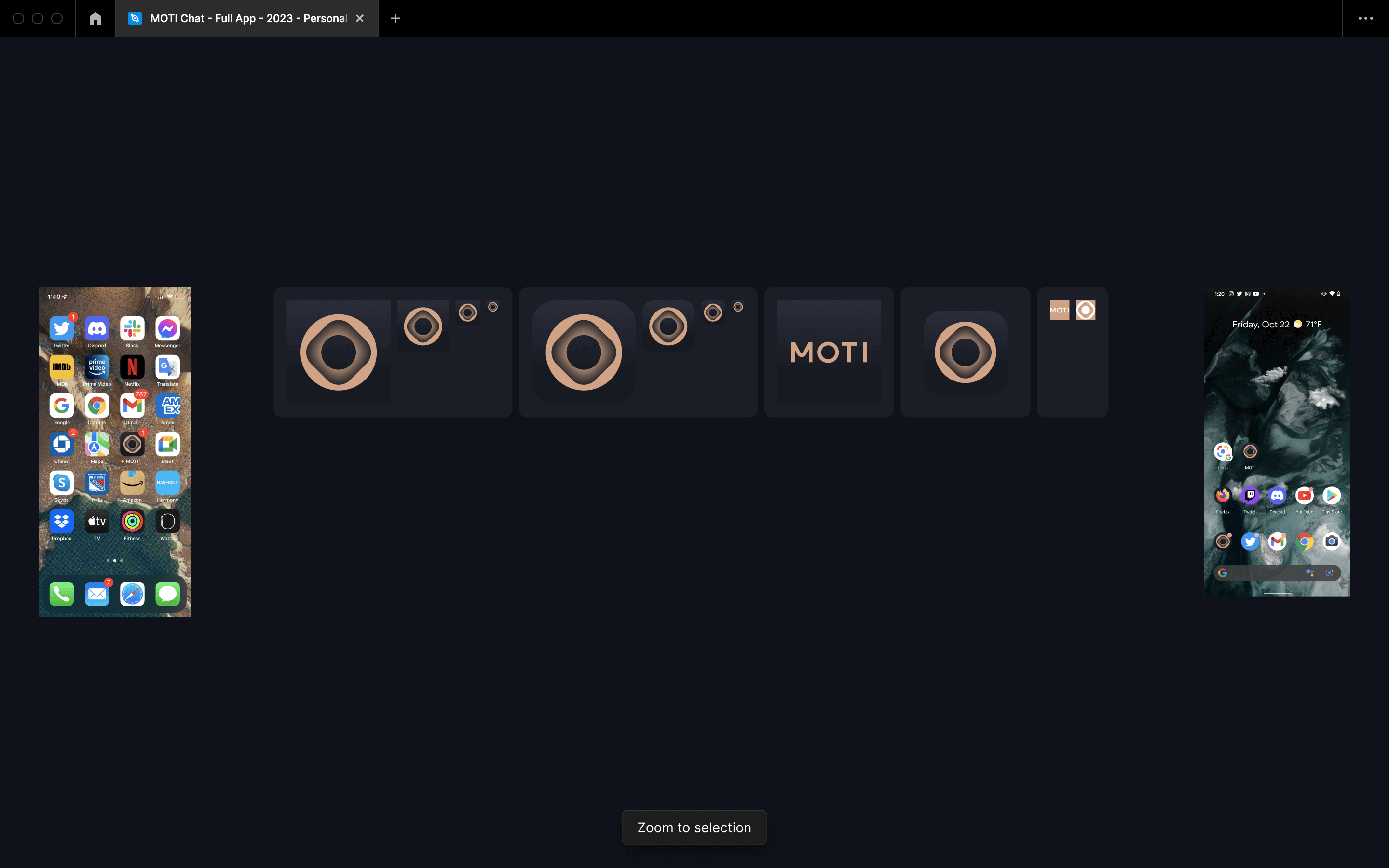
As always I started by auditing their current state of their mobile product, finding areas of value that could be tackled during the creation of the desktop app. This ensures that we not only cover the entirety of the mobile app, but allows small updates throughout to help create a better UX. Matching this with the feedback from their users made for a perfect path forward in knowing what to design, and more, what to tackle first.
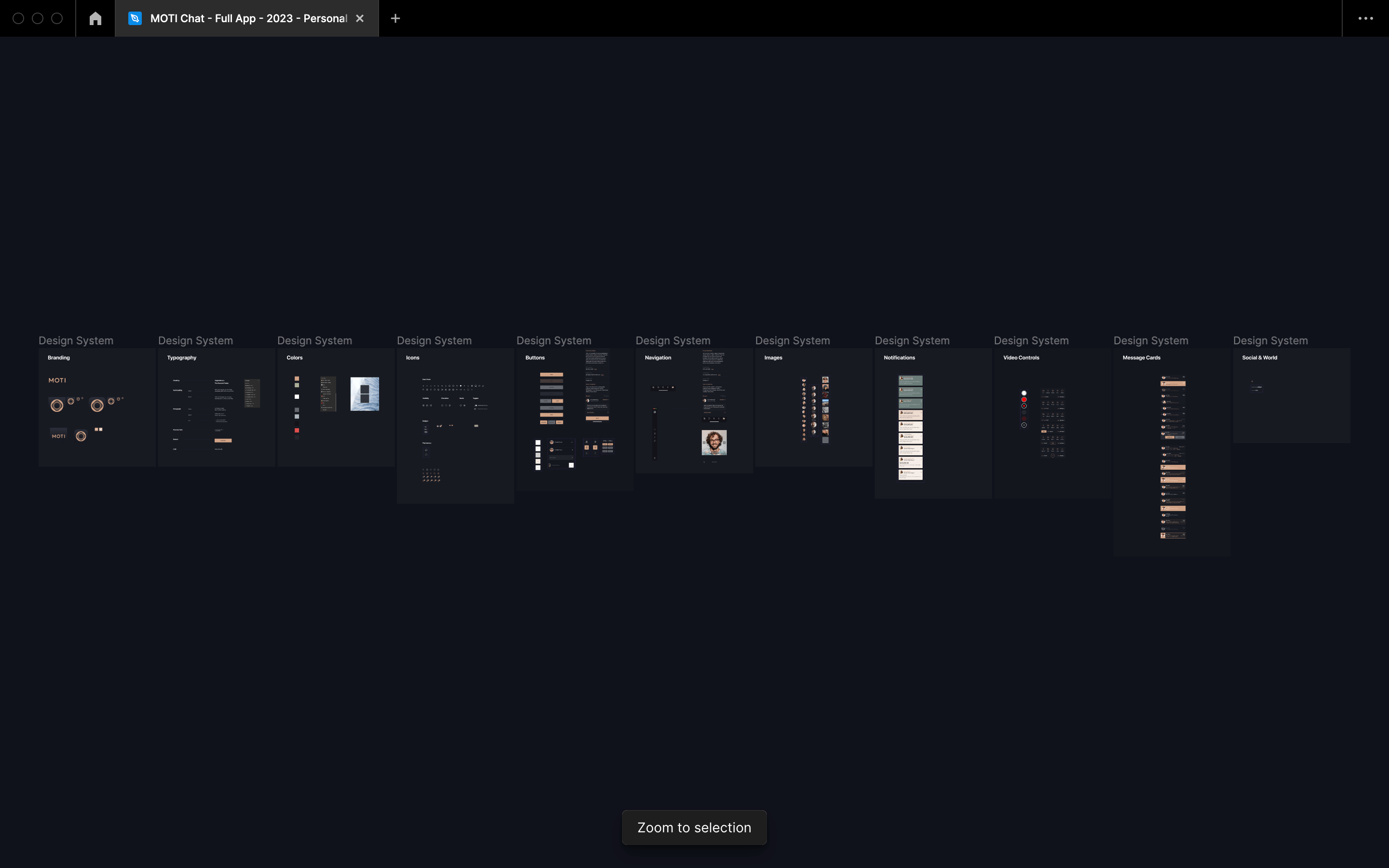
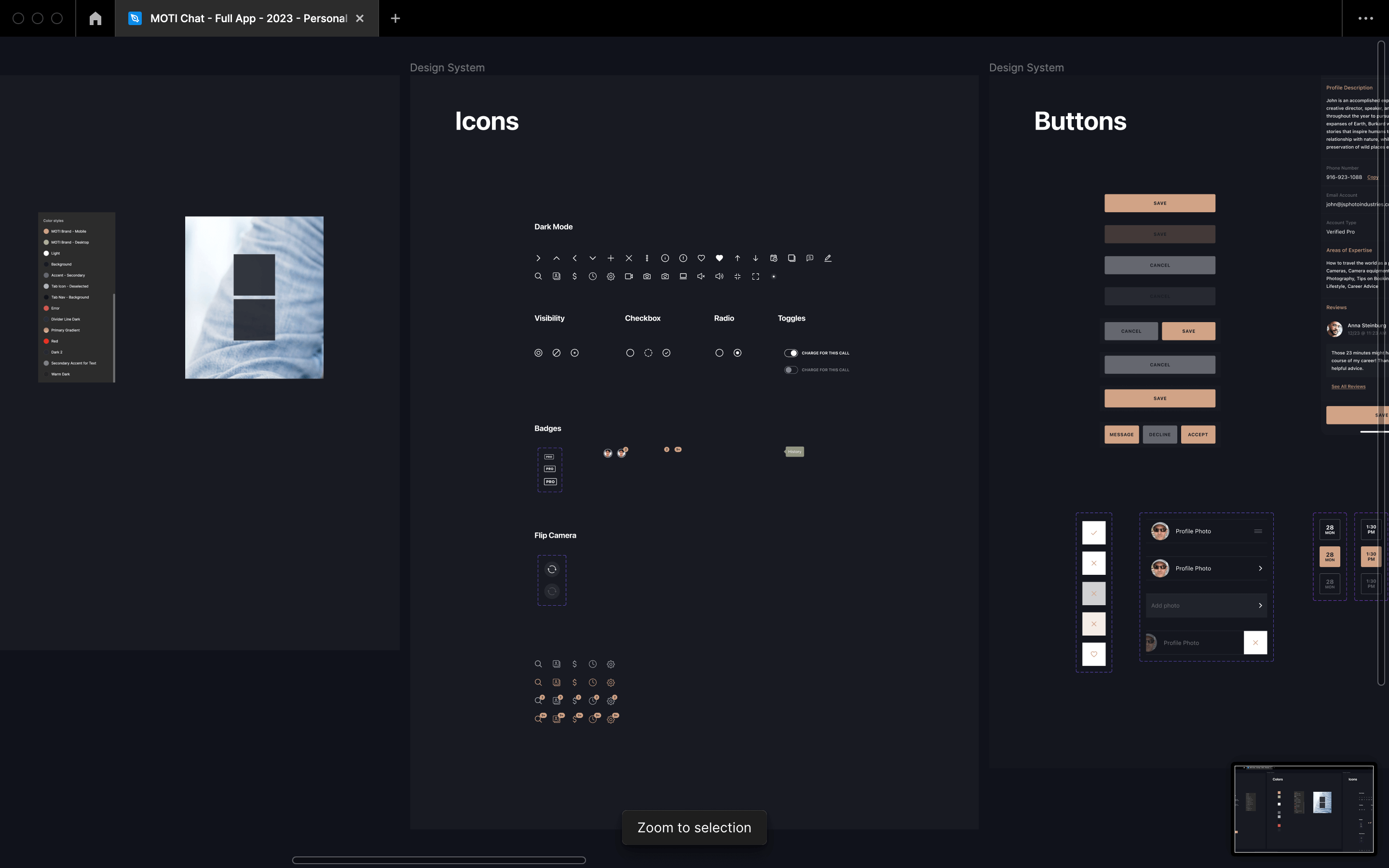
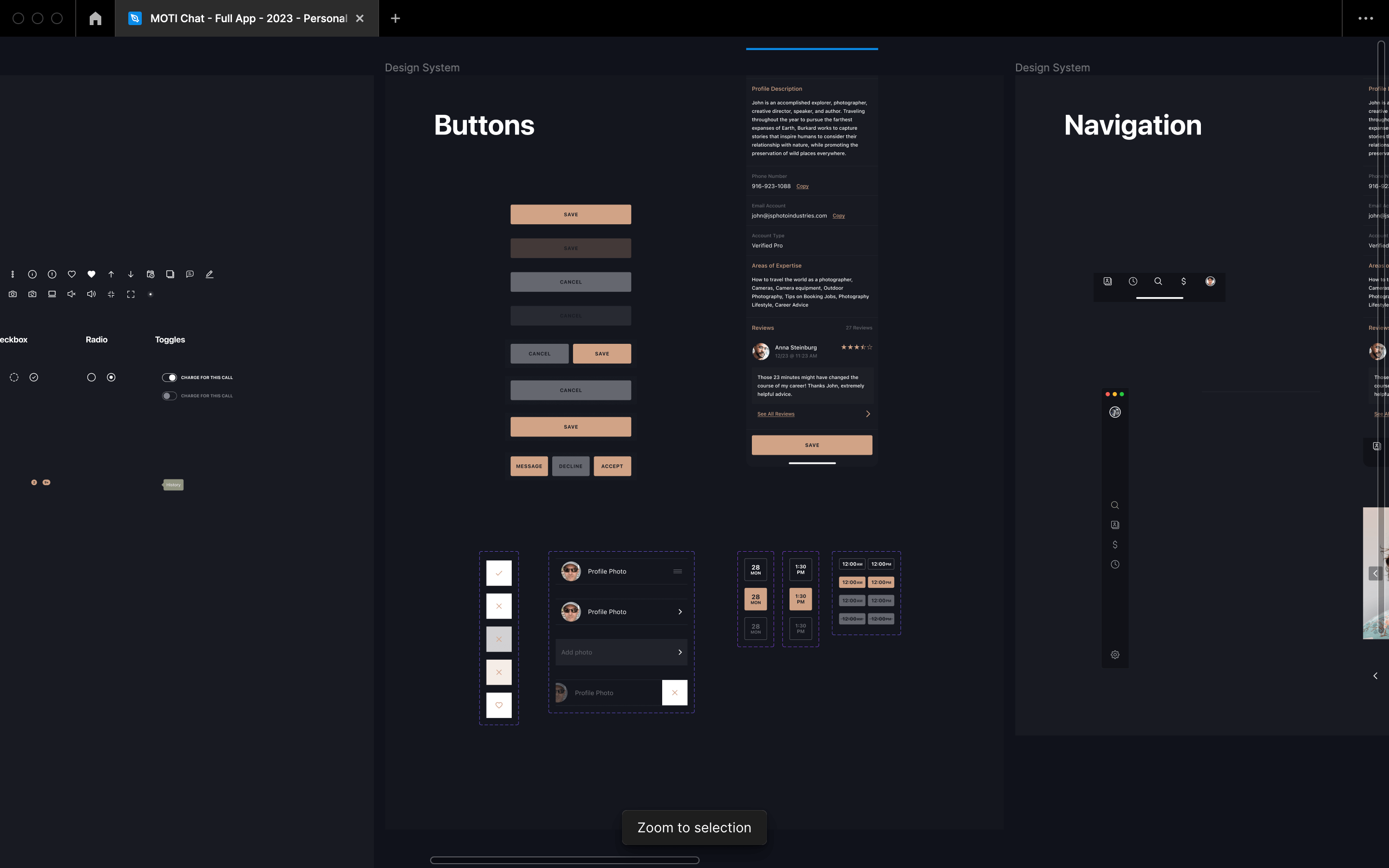
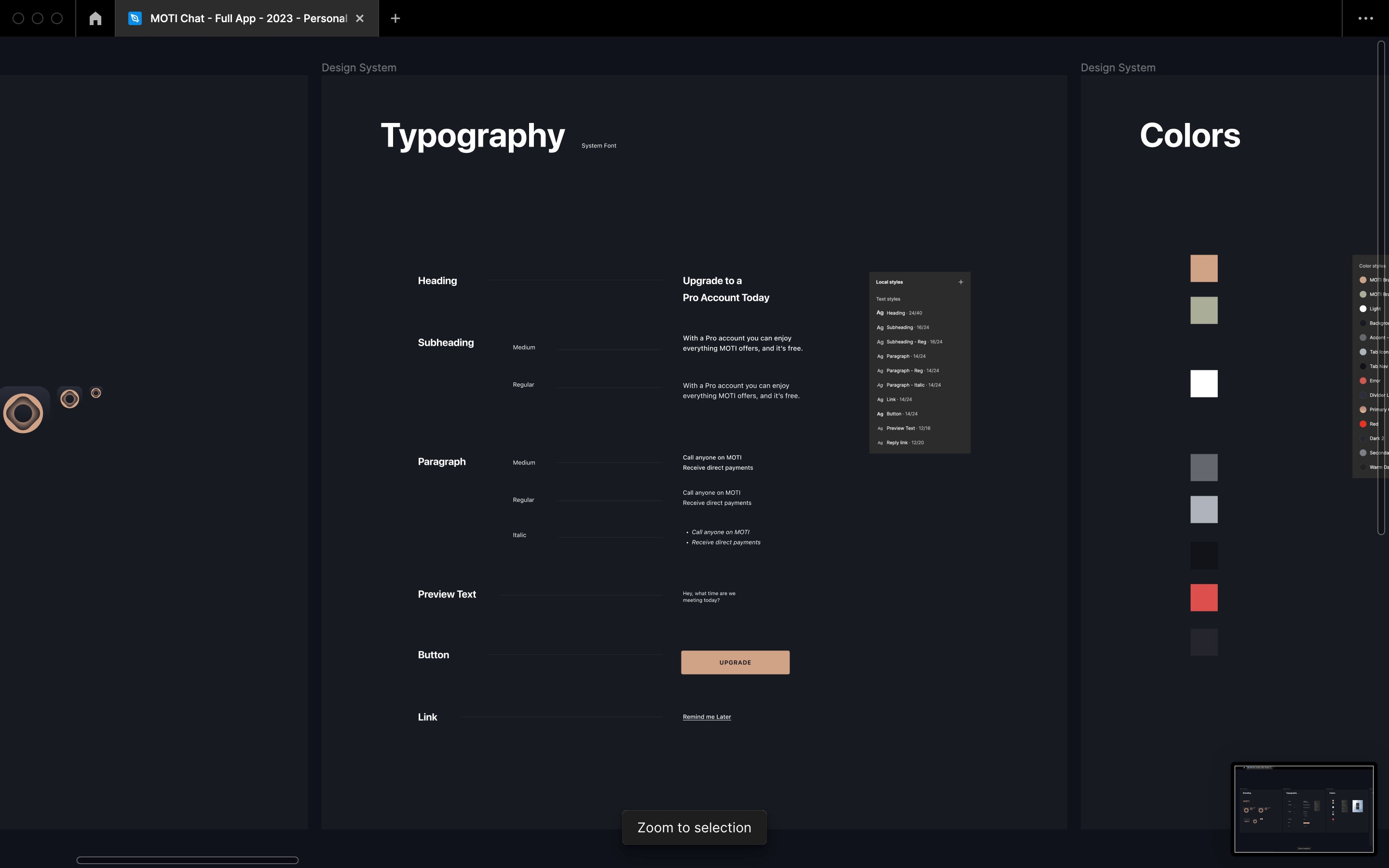
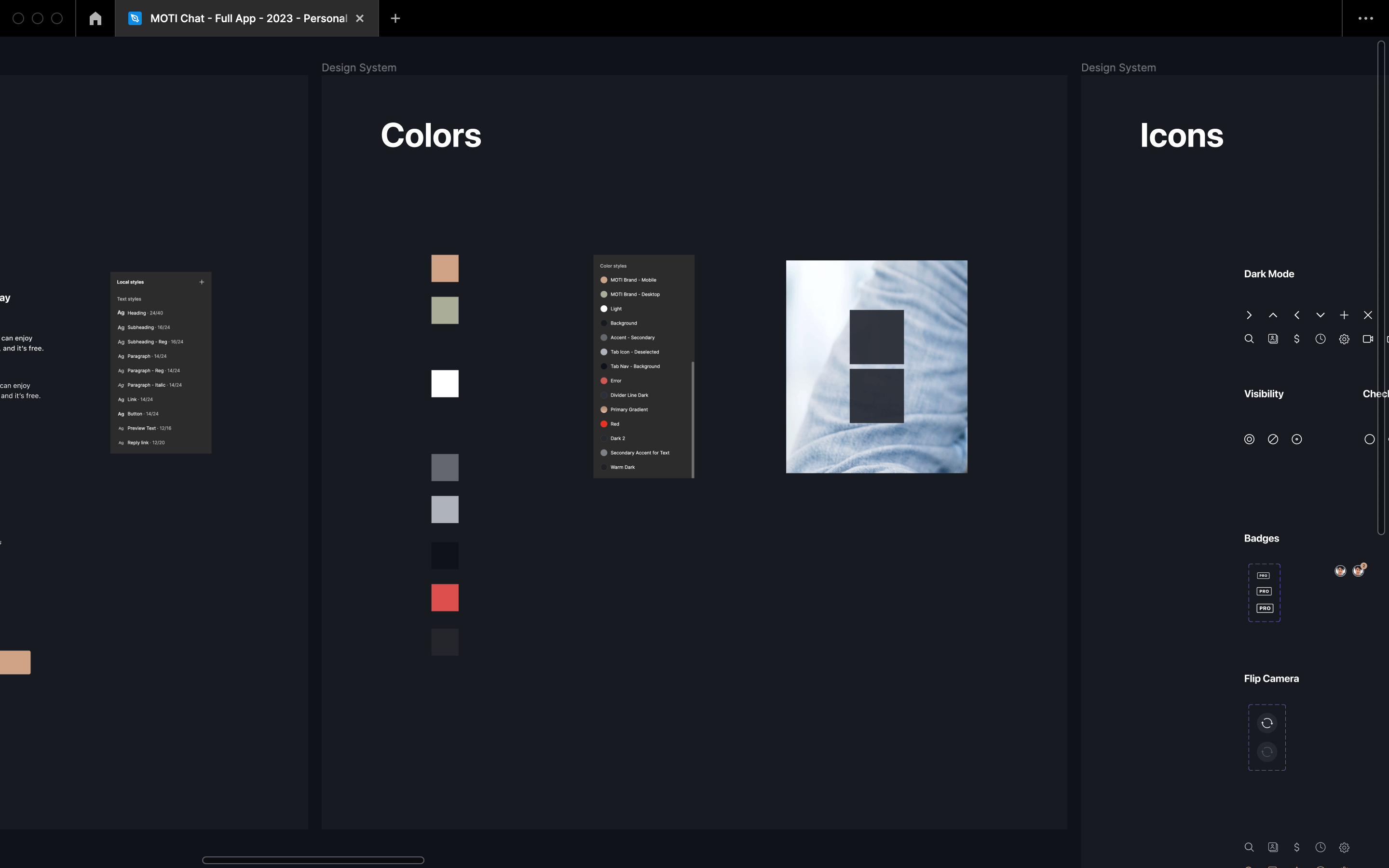
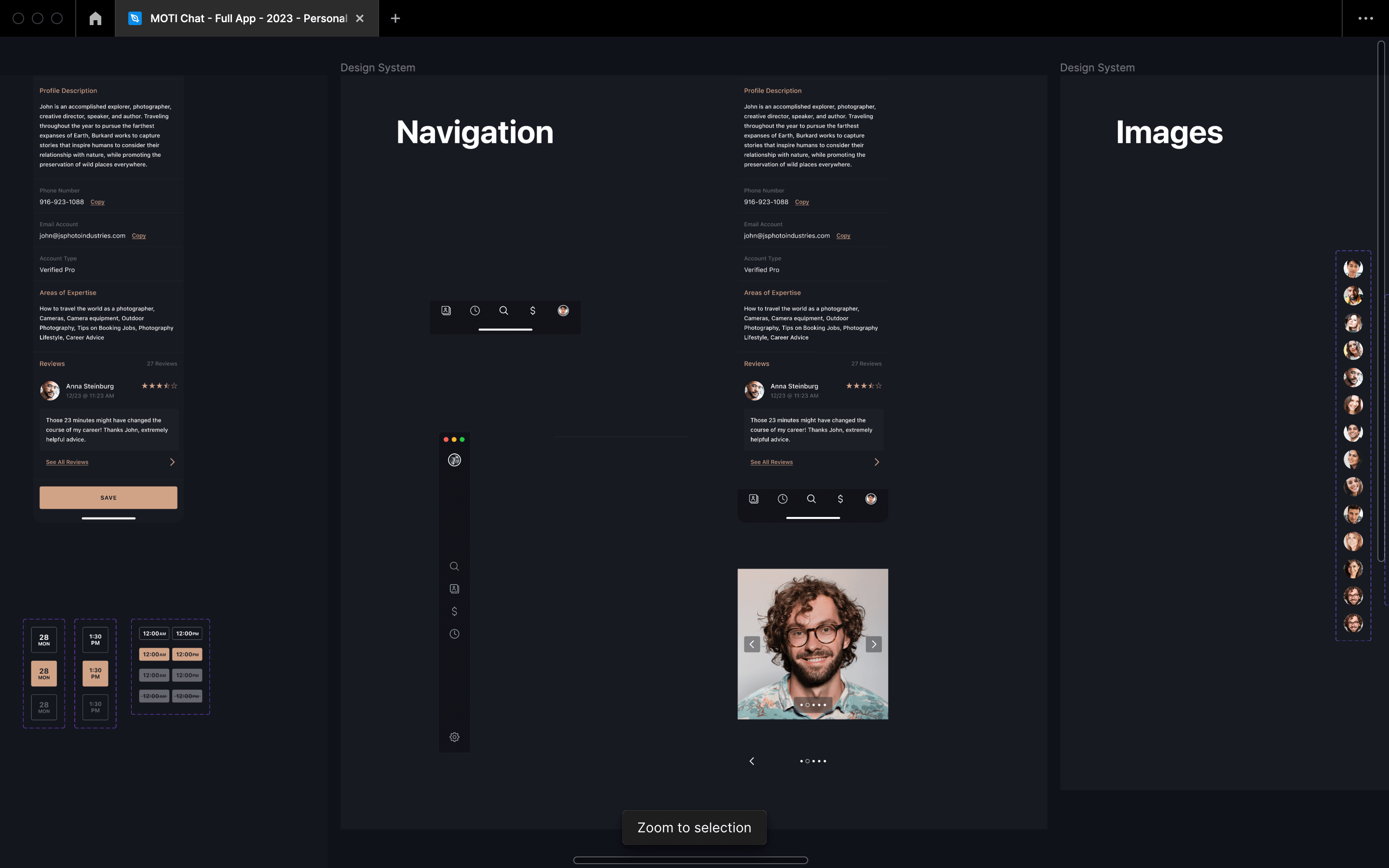
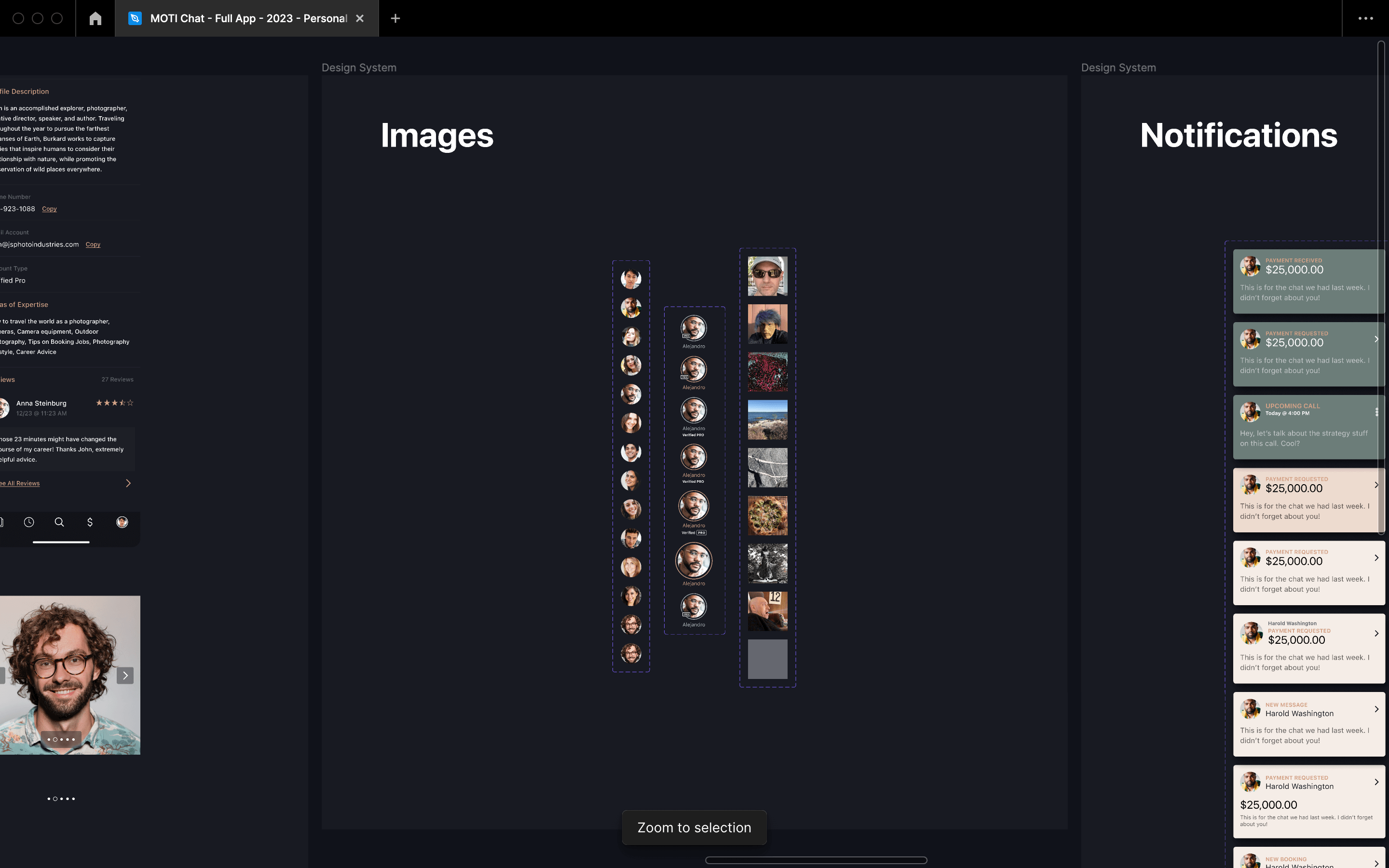
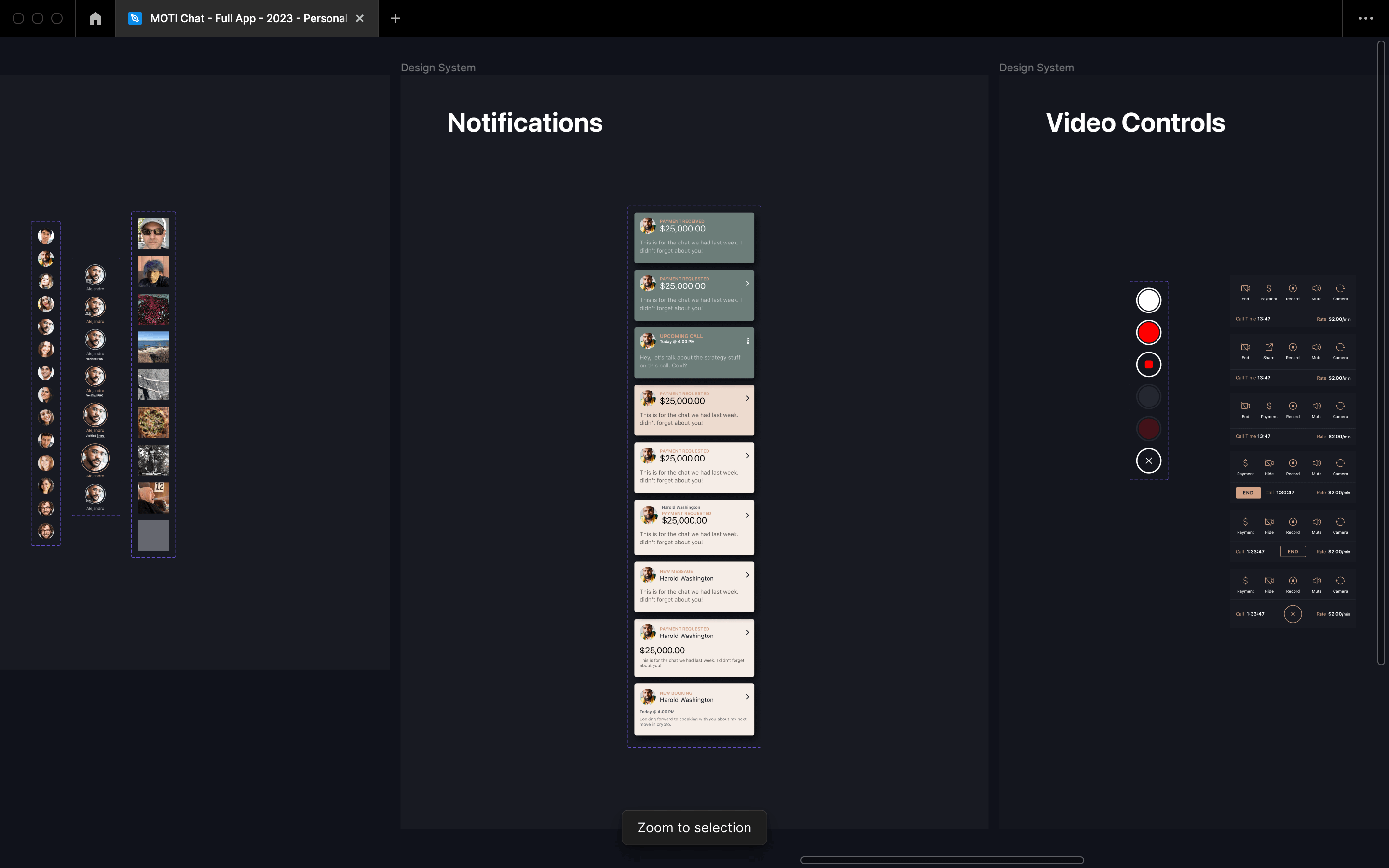
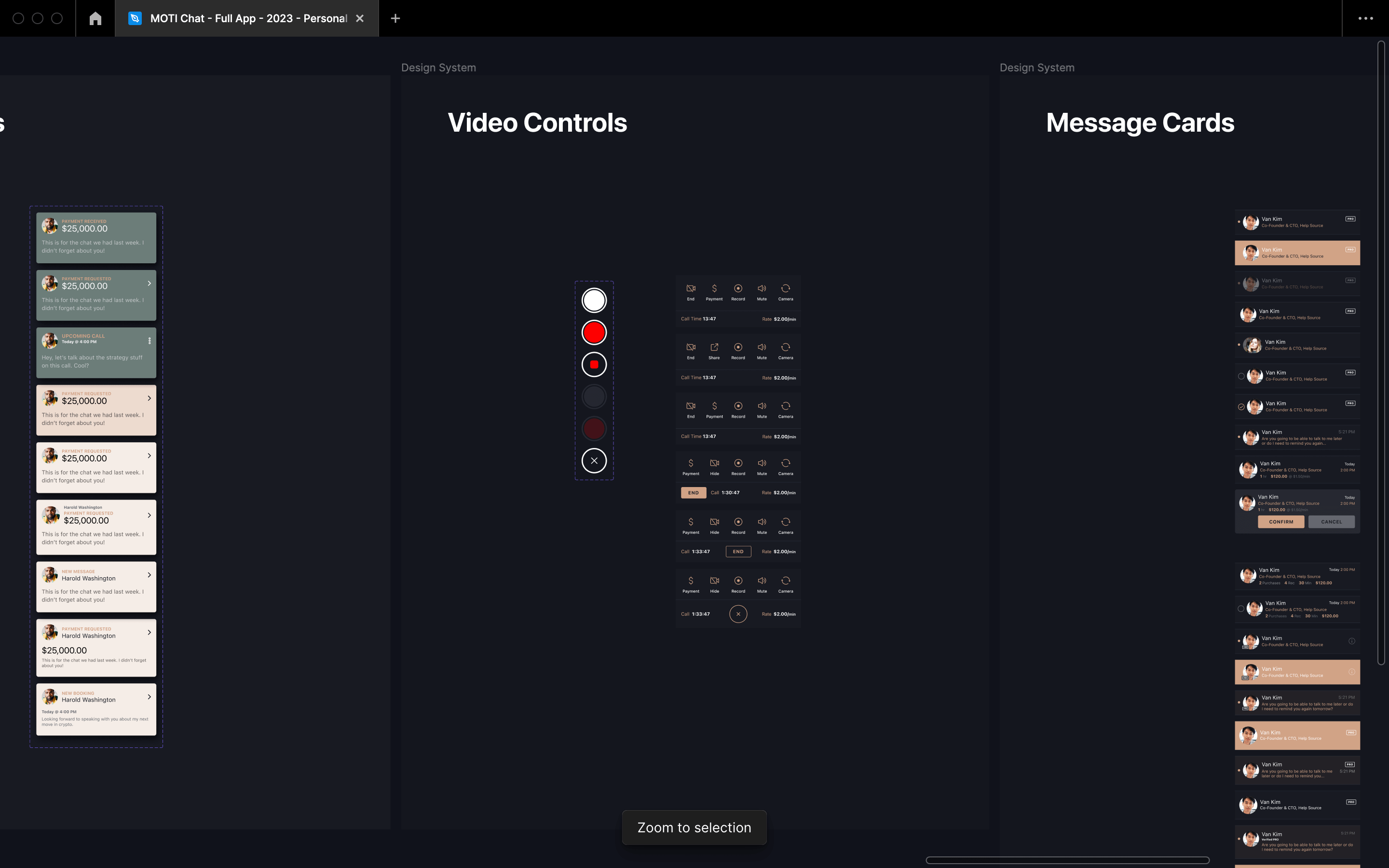
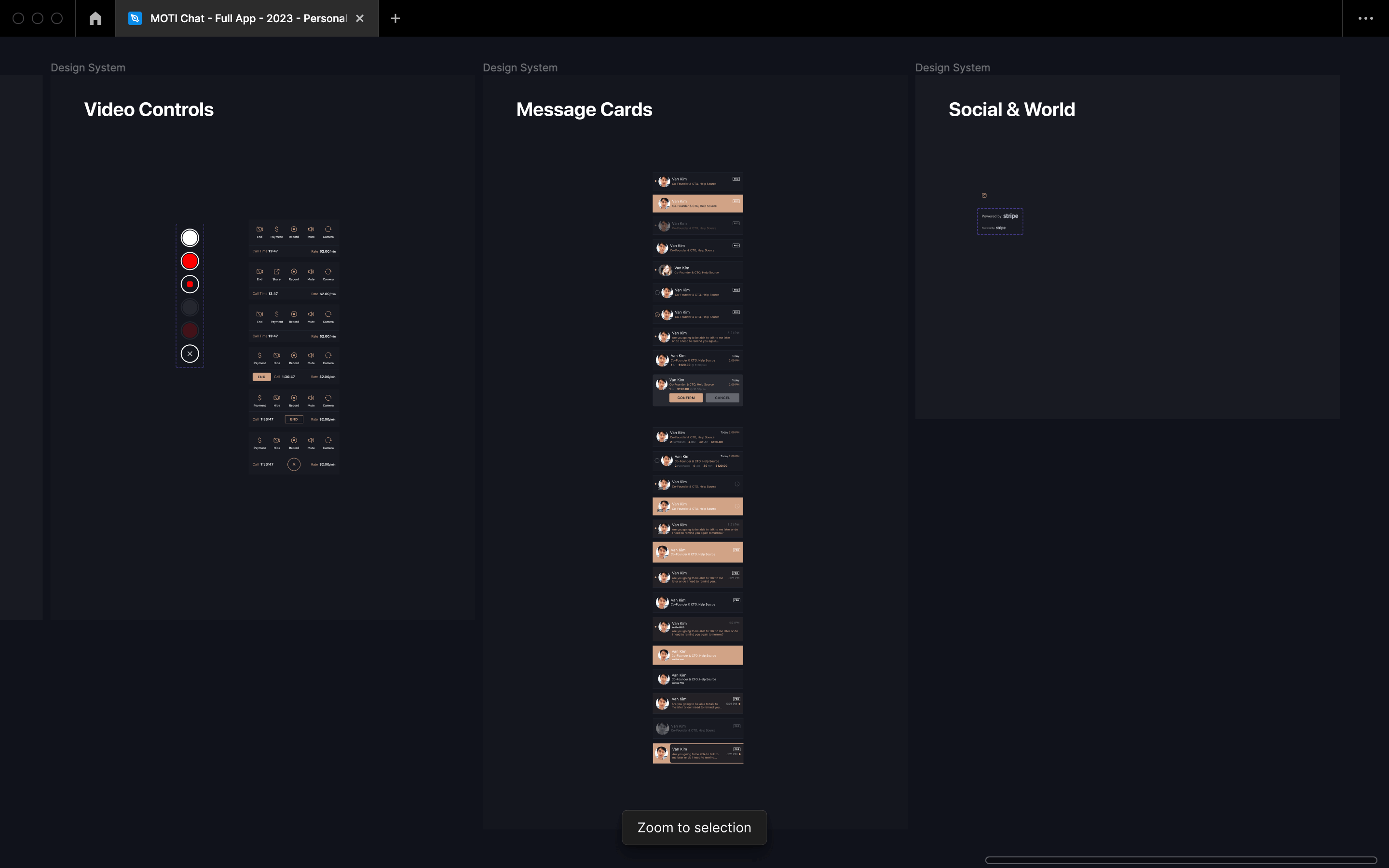
Collaborated with the other designers to ensure each of us were all on the same page in regards to component updates / creation, workflow, design handoff. Educated the team on the use / implementation of an 8px grid to ensure cohesive structure on each screen from mobile up to desktop. Worked with other designers on reorganizing & creating a solid design system for both products as well as help update / organize their current Figma file, instilling best practices & organization techniques to better prepare them for an even bigger / more complex product in the future.
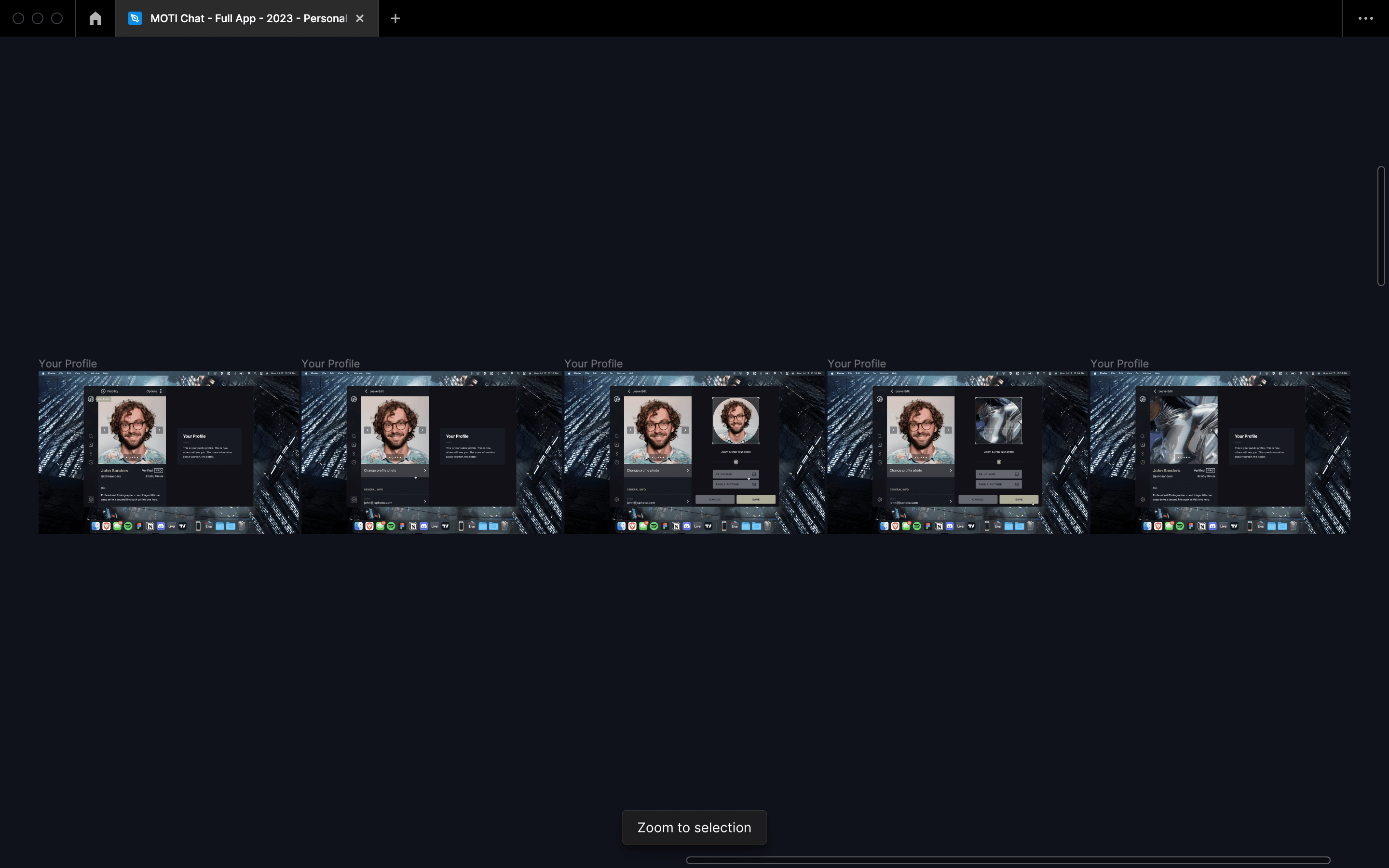
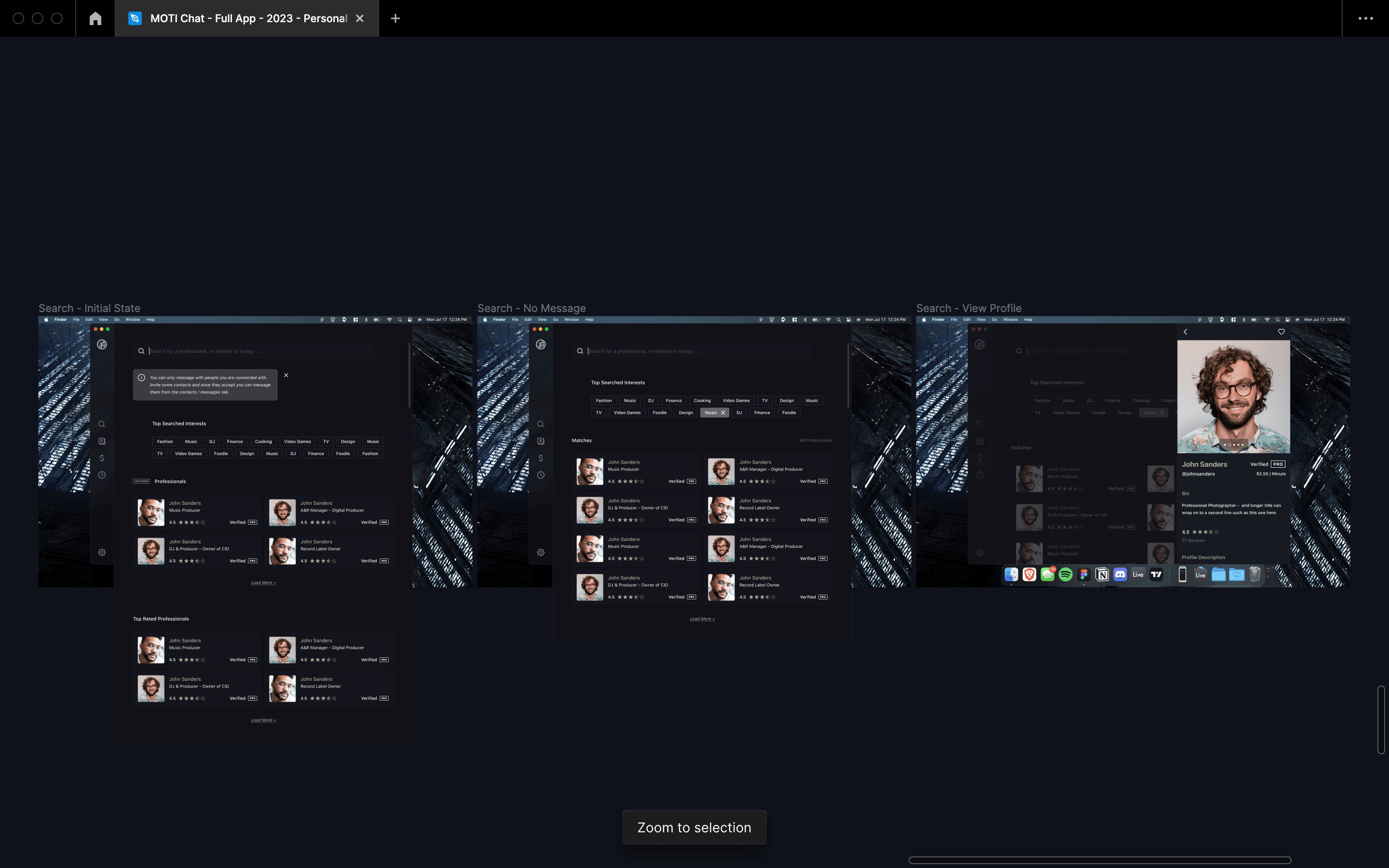
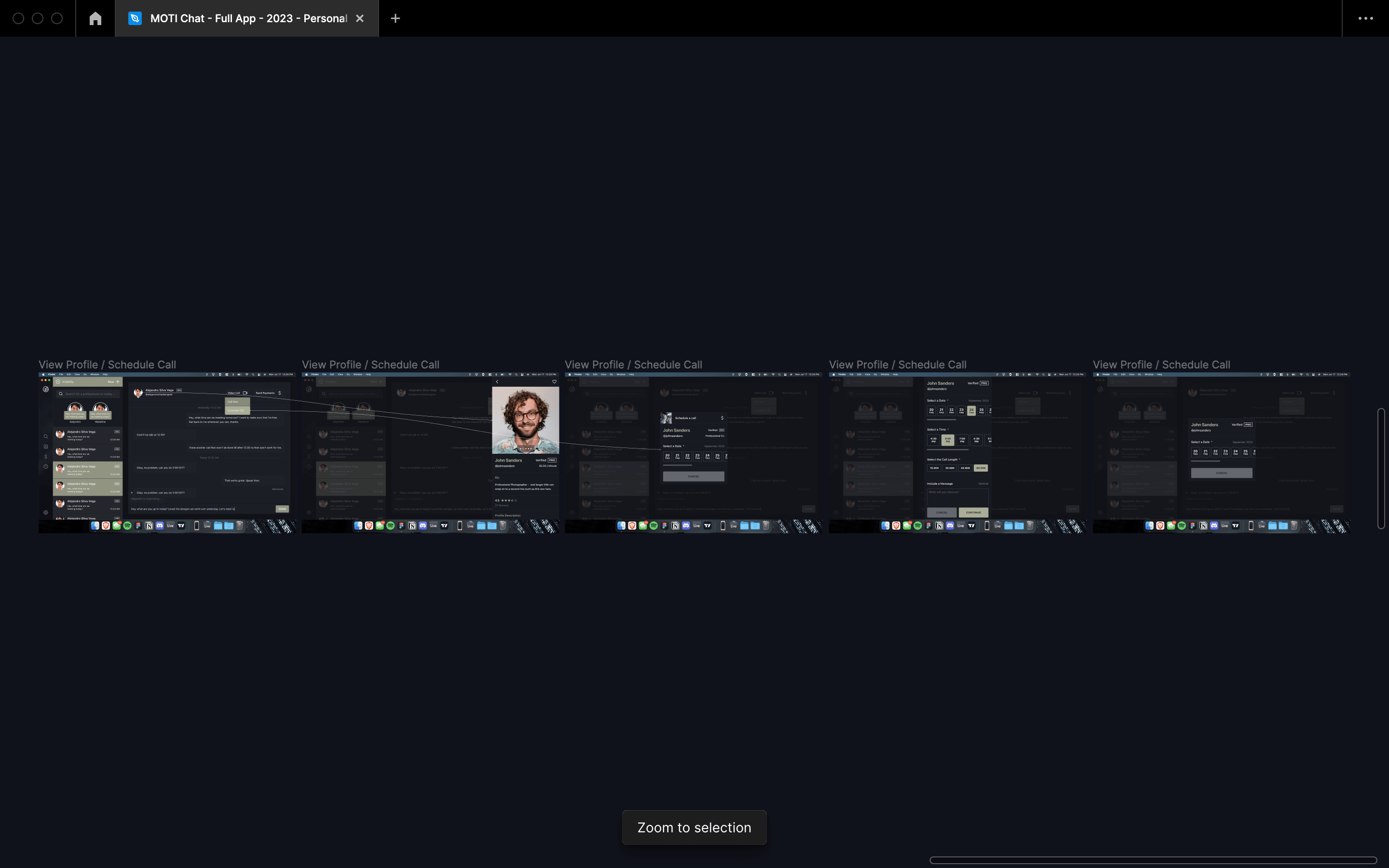
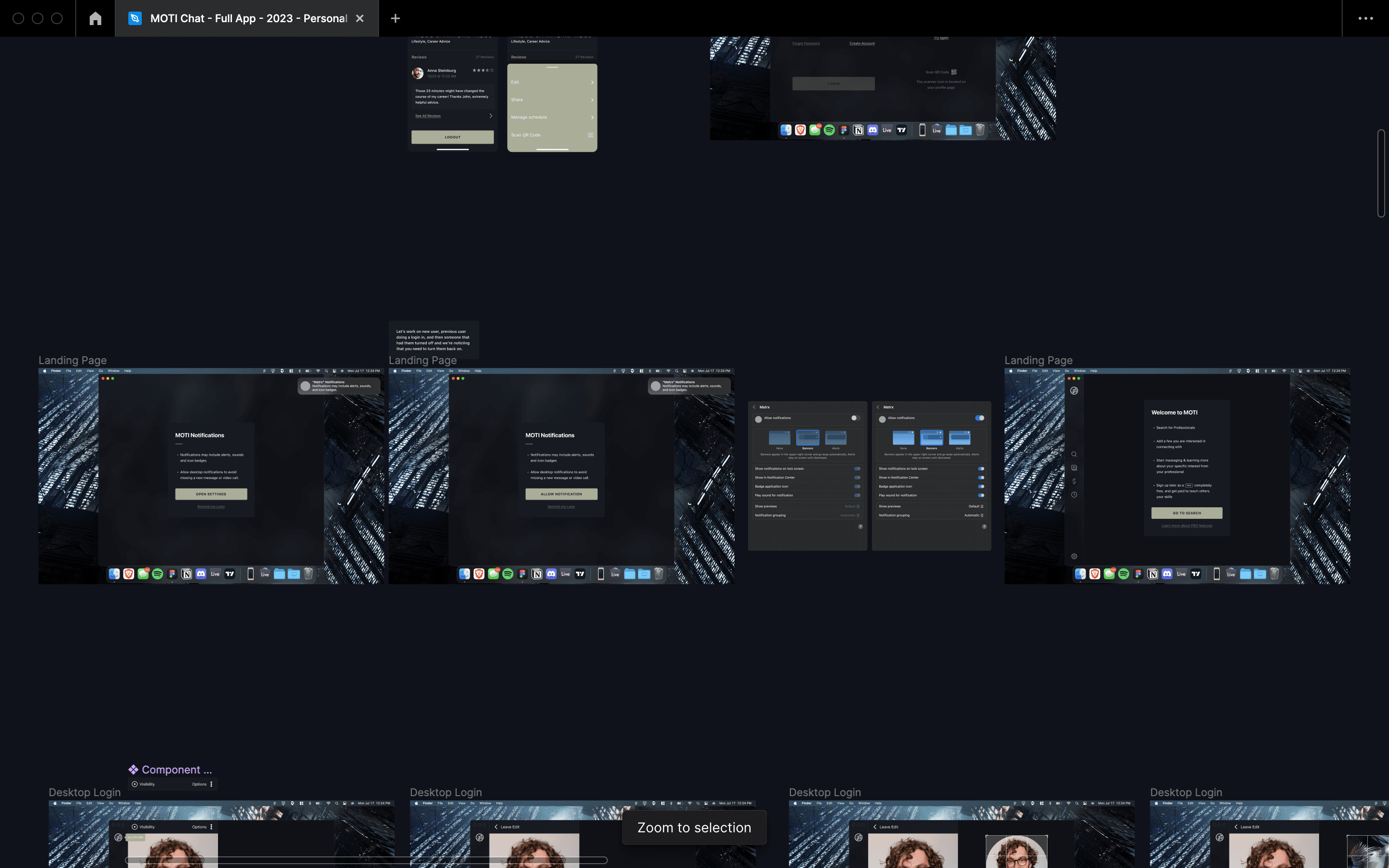
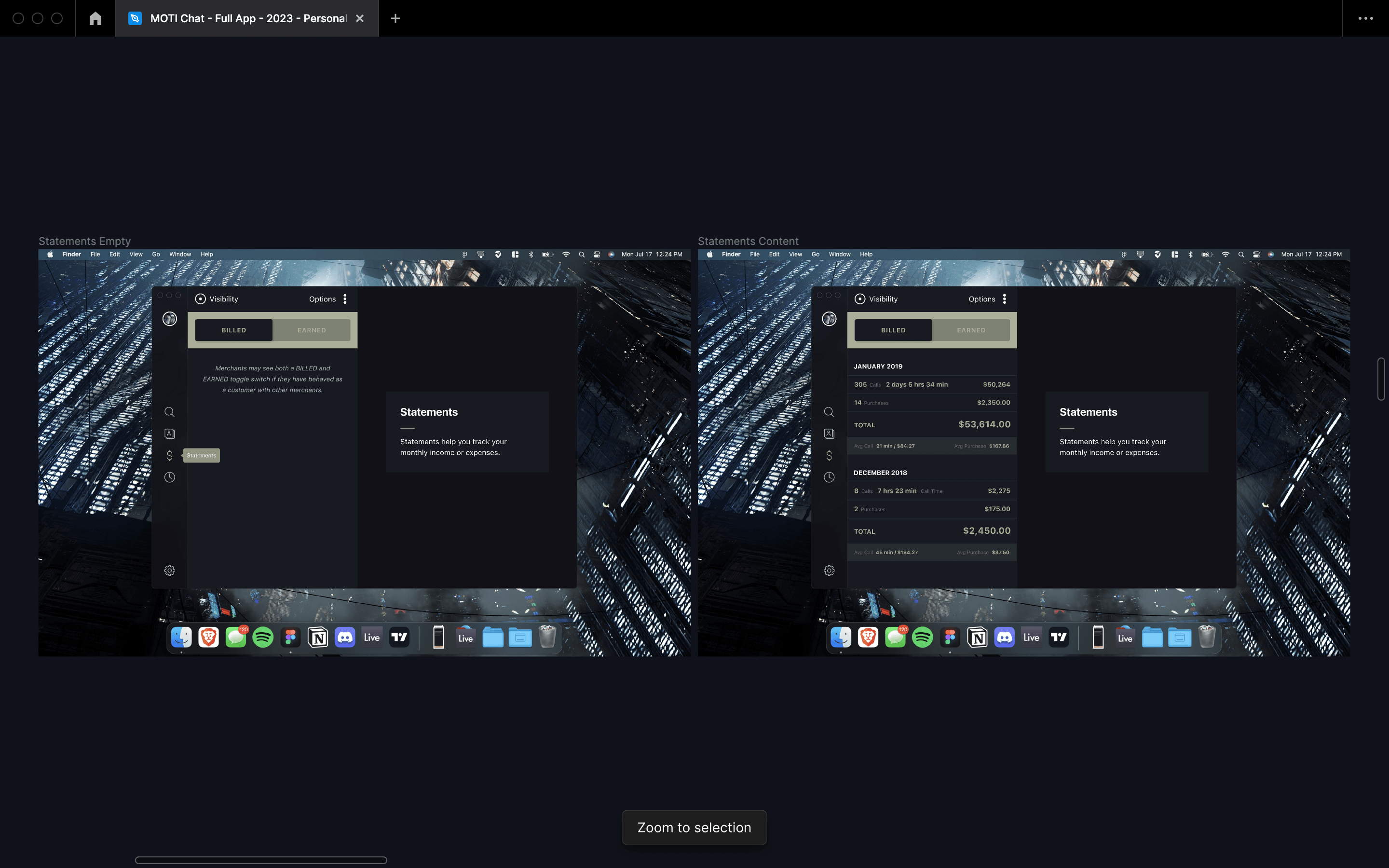
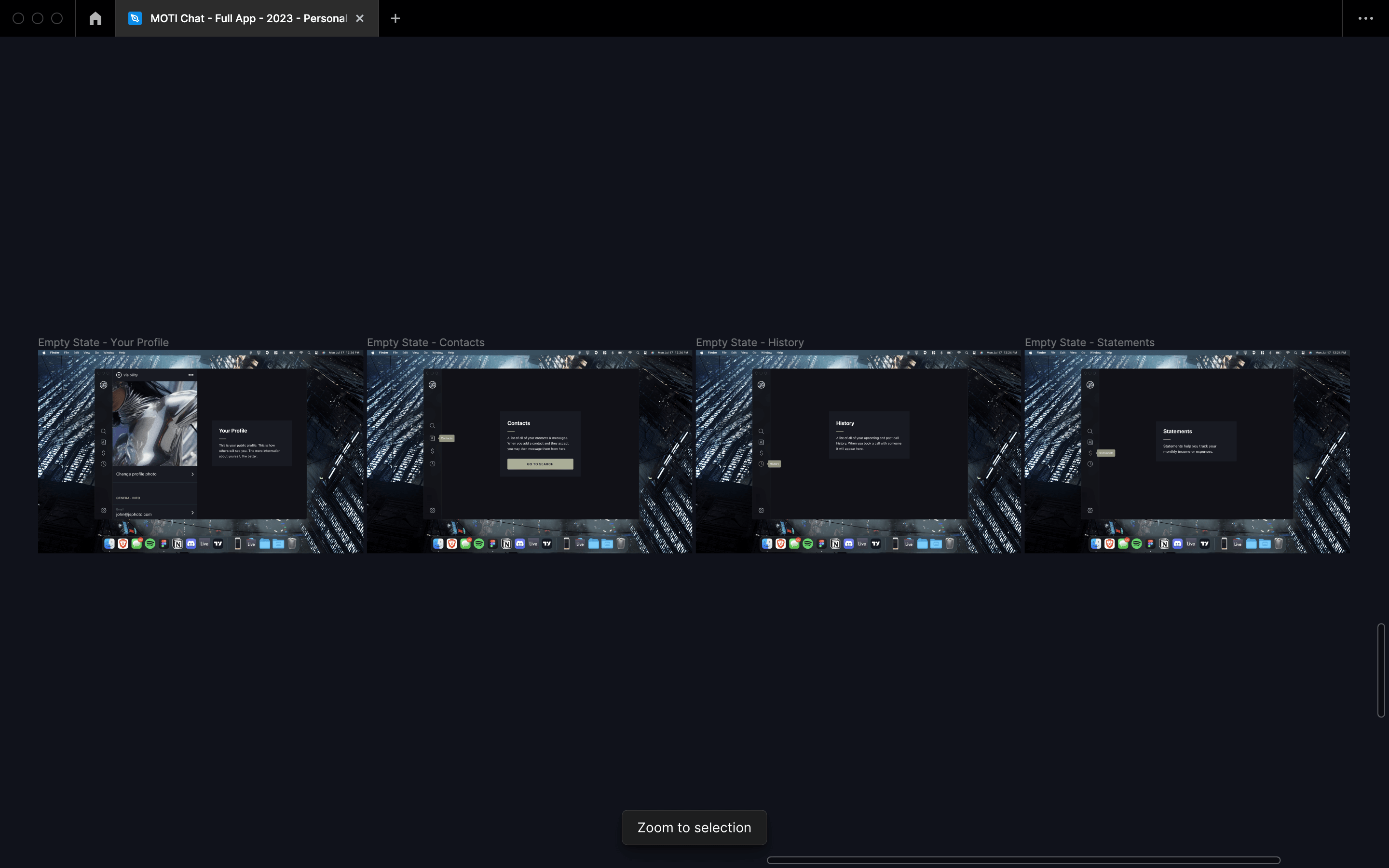
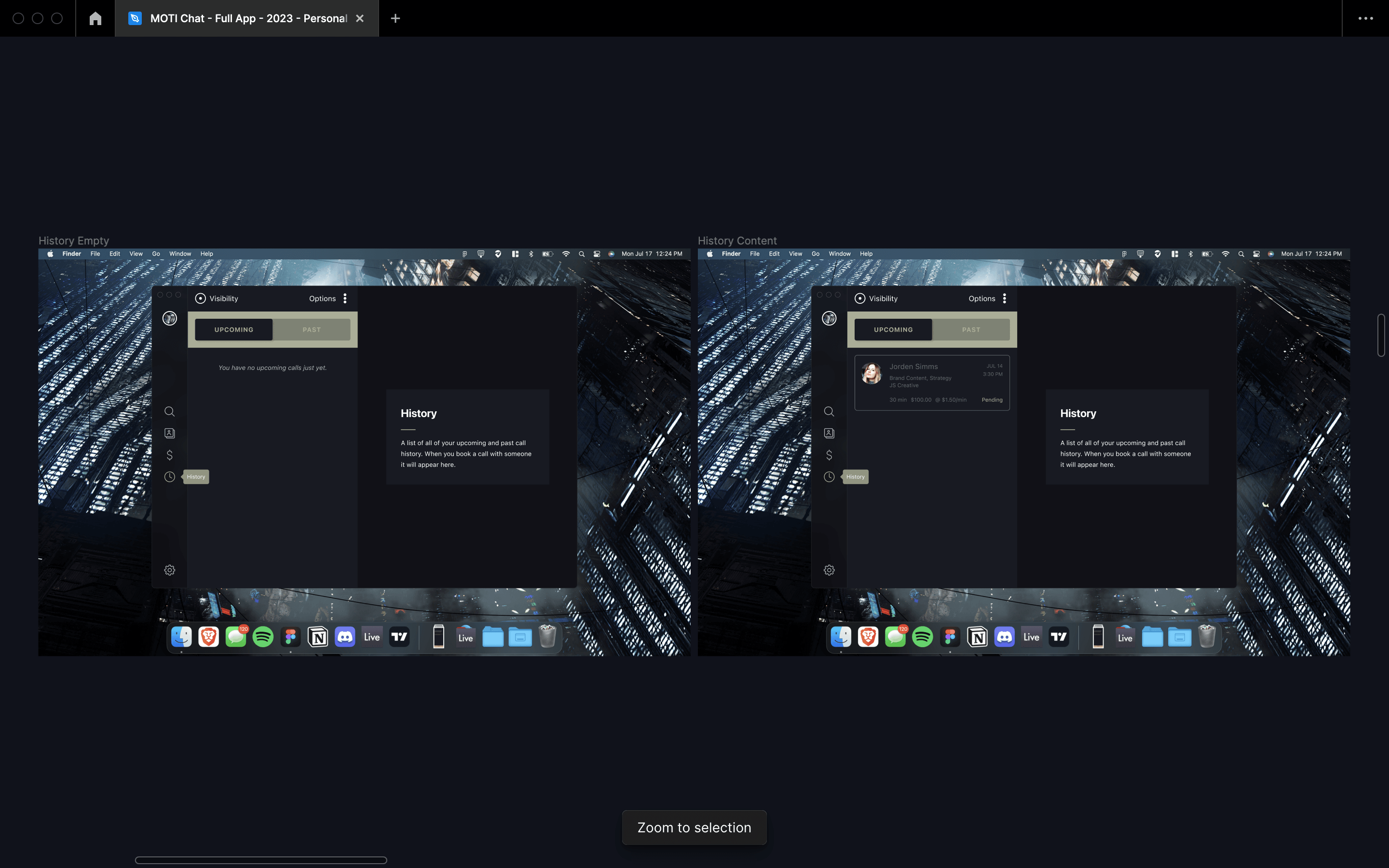
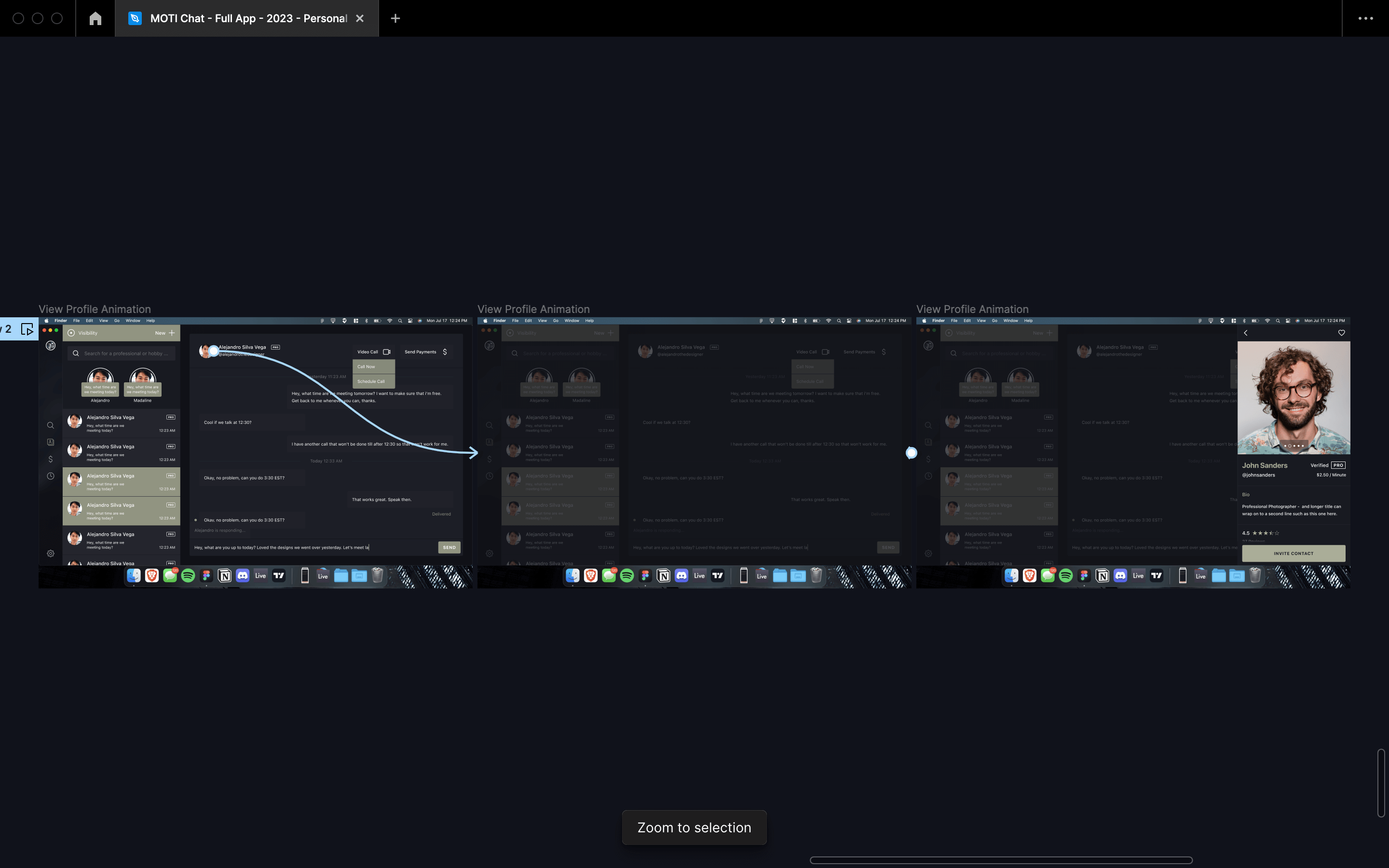
As always, ensured that every instance was design for (empty states, error states, fringe paths, etc.) Also prototyped every flow to show animations / interactions & their respected timings.
motiapp.com/desktop